Nút CTA (hay còn gọi là Call To Action) là một yếu tố nhỏ trên website của một doanh nghiệp hoặc cá nhân nhưng nó có thể có tác động rất lớn đến tỷ lệ click và tỷ lệ chuyển đổi. Mọi trang web đều có các nút CTA như “Tìm hiểu thêm”, “Đăng ký ngay”,…đến những lời kêu gọi cấp bách hơn như “Giảm giá 50% ngay hôm nay”. Kêu gọi hành động giúp bạn nhắc nhở khách hàng nên thực hiện hành động mà bạn hướng khách hàng đến, đó chính là chuyển đổi! Do đó, nút CTA có thể được xem là linh hồn của website. Hôm nay hãy cùng MMe tìm hiểu về nút CTA nhé!
Nút CTA là gì?
CTA là thuật ngữ viết tắt của Call to Action, cũng còn được biết là CTA button, nó được hiểu là nút kêu gọi hành động. CTA là một chỉ dẫn cho khách hàng để tạo ra một phản ứng ngay lập tức nhằm kích thích khách truy cập thực hiện hành động sau khi đọc hoặc xem video về sản phẩm hoặc dịch vụ của doanh nghiệp.

Các tips để thiết kế nút CTA mang lại tỷ lệ chuyển đổi cao
1. Sử dụng CTA “ra lệnh”
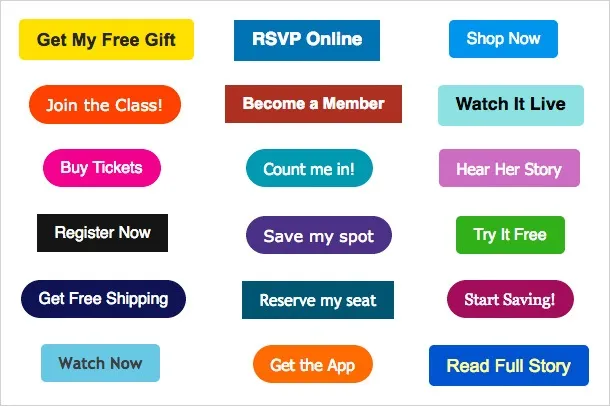
Đừng “cầu xin” khách hàng để họ mua một sản phẩm/dịch vụ, thay vì lịch sự hãy “ra lệnh” cho họ bằng cách bắt đầu lời kêu gọi hành động với một cụm động từ. Những động từ mạnh mẽ sẽ thôi miên và tác động trực tiếp vào tâm lý khách hàng, khiến họ hành động theo yêu cầu của bạn. Họ muốn gì thì cung cấp ngay cái đó. Đừng dài dòng lan man, hãy đưa thẳng cái họ cần. Một số động từ thường sử dụng: “Mua ngay!”, “Nhận ngay”, ‘Tải xuống ngay”,…Đặc biệt, trong lời kêu gọi hành động không phải là nơi để bạn thể hiện mình là một người lịch lãm.
2. Sử dụng các màu sắc gây ấn tượng, dễ nhớ
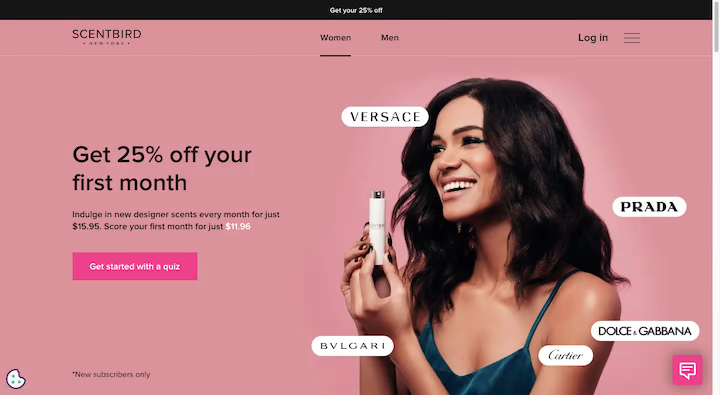
Đã từng nổ ra một cuộc tranh luận dữ dội xoay quanh vấn đề thiết kế nút CTA rằng liệu nên đặt nút CTA thành màu đỏ hay xanh lá cây. Không thể phủ nhận màu sắc đóng một phần quan trọng trong việc tối ưu hóa các nút CTA để tăng tỷ lệ click và chuyển đổi nhưng việc đó không đơn thuần là lựa chọn giữa màu đỏ và màu xanh lá. Khi thiết kế nút CTA bạn cần xem xét các yếu tố như: Xây dựng thương hiệu, màu sắc hài hòa, độ tương phản màu sắc.
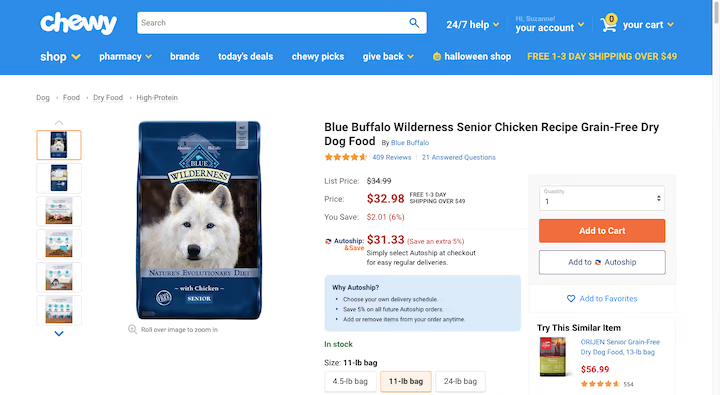
Chewy’s “Add to Cart” là một ví dụ điển hình về cách chọn màu sắc tạo nên sự tương phản tốt với môi trường xung quanh mà vẫn trông đẹp mắt giữa các yếu tố có thương hiệu của trang web.

3. Chọn các phông chữ đơn giản như Serif hoặc Sans Serif
Thực tế, chúng ta sẽ không thể sáng tạo quá nhiều khi lựa chọn phông chữ cho các nút. Bạn cần khiến khách truy cập có thể đọc nhanh nội dung trên đó để thúc đẩy họ thực hiện hành động.
Hãy sử dụng phông Serif và Sans serifs đơn giản với các ký tự đặc biệt để website vừa dễ đọc, vừa ấn tượng. Đây không phải là một phông chữ quá ấn tượng nhưng nó khá rõ ràng, dễ đọc và phù hợp.

4. Tạo nút CTA với thiết kế “clickable”
Một nút CTA thật sự hiệu quả là khi nó kích thích khách truy cập ấn vào khi họ nhìn thấy một nút CTA. Vì vậy, hình dạng của nút phải trông giống như có thể nhấp vào được, cách đơn giản nhất để làm điều này là tạo cho nó hình dạng hình chữ nhật hoặc hình bầu dục mà mọi người thường liên tưởng. Nếu nó phù hợp với thương hiệu của bạn, bạn có thể thêm thắt để làm cho các nút của doanh nghiệp bạn nổi bật hơn.
5. Tạo sự tương phản cho CTA
Vấn đề ở đây không chỉ dừng ở màu sắc mà nút cần phải nổi bật lên so với nền của các phần tử khác trong trang web. Một ví dụ thực tế từ công ty RIPT Apparel, họ đã tiến hành thử nghiệm A/B đối với các nút CTA và so sánh hiệu quả của nút màu đen không dễ nhìn thấy và nút màu xanh lá cây tương phản. Sau khi thay đổi màu của nút thành màu xanh lá cây, tỷ lệ chuyển đổi của trang web đã tăng lên 6,3%. Ngoài ra, màu văn bản của nút cũng có thể ảnh hưởng đến tỷ lệ chuyển đổi.

6. Lựa chọn từ ngữ thông minh, cô đọng
Tạo được sự khẩn cấp và mang tính chất khuyến khích người xem tiếp tục đưa ra những hành động trên trang web là tính chất cần thiết của nút CTA. Giong như Slogan cho một doanh nghiệp, các câu chữ thể hiện nút kêu gọi hành động phải thật ngắn gọn, rõ ràng, cô đọng, không nên quá nhồi nhét từ ngữ vào mỗi nút CTA.
7. Đặt tại vị trí nổi bật
Cùng với cách thiết kế nút CTA đẹp, bắt mắt một “ mảnh đất màu mỡ” sẽ tạo hiệu quả hoạt động tối đa cho thiết kế website, một vị trí mà bạn thấy rằng nó sẽ làm nổi bật hoặc tạo sự khác biệt so với các thành phần khác trên trang.
8. Thiết kế và chỉnh sửa website
Nếu bạn nhận thấy sau một thời gian nút CTA không thực sự mang đến hiệu quả hoạt động cho mình hãy nghĩ đến cách chỉnh sửa và thử thiết kế lại một chút nút đó. Biết đâu đó sẽ là cơ hội lớn để bạn tiếp cận khách hàng tiềm năng của mình thì sao.
9. Tạo hiệu ứng FOMO

FOMO = Fear Of Missing Out FOMO là hiệu ứng chỉ sự khan hiếm, khẩn cấp sợ bị bỏ lỡ giúp bạn tăng tỉ lệ chuyển đổi. Lời kêu gọi hành động (call to action) của bạn thực sự thành công khi tạo ra hiệu ứng FOMO làm khách hàng cảm thấy: Hoảng sợ: nếu tôi bỏ lỡ cơ hội này, liệu tôi có bị tụt hậu không ? liệu tôi có còn cơ hội nào khác không ? Lòng tham: tôi muốn có mọi thứ. So sánh: nếu người khác có nó, tôi cũng phải có. Tò mò: giống như một món quà trong hộp kín, ai cũng muốn mở nó ra xem có đúng như mô tả không. Tự hào: tôi đã nhanh tay hơn bạn khi được sở hữu sản phẩm này.
Để tạo ra một nút gọi hành động CTA mạnh mẽ, các nhà thiết kế cần tập trung vào các mục tiêu đứng đằng sau nó. CTA với kích thước, màu sắc và vị trí phù hợp sẽ nhanh chóng thu hút sự quan tâm của người dùng và khuyến khích họ thực hiện hành động mong muốn. Xin chào và hẹn gặp bạn trong bài viết tiếp theo. Nếu bạn có nhu cầu dịch vụ viết bài chuẩn SEO đăng web, hay muốn tìm đơn vị cung cấp dịch vụ SEO website uy tín, vui lòng liên hệ với chúng tôi nhé! Gọi ngay Hotline 094 456 1874 để được tư vấn thêm.