Bạn đã bao giờ xem xét một sản phẩm trên một trang thương mại điện tử nhưng không thể tìm thấy chính sách đổi trả? Điều này đã khiến một số người dùng rời đi và tìm một trang web rõ ràng, đầy đủ và trực quan hơn. Đây chính là lý do tại sao trang web của mỗi doanh nghiệp đều cần có Footer Website. Footer được xem như một mạng lưới an toàn cho những khách hàng không tìm thấy thông tin họ cần trong các phần khác của Website. Trong bài viết này, hãy cùng MMe khám phá cách thiết kế một Footer cho Website nhé!
Footer Website là gì?
Footer Website (Phần chân Website) là phần cuối cùng ở trang web và hiển thị cùng một nội dung ở tất cả các trang trom web đó. Thông thường chân trang sẽ hiển thị những thông tin sau:
- Địa chỉ liên hệ.
- Bản đồ đường đi.
- Thông tin bản quyền website.
- Link liên kết các trang mạng xã hội.
- Menu
Chân web thường không phải là nơi thu hút người đọc bởi nó không chứa thông tin họ cần. Tuy nhiên, nếu biết cách tạo nên sự độc đáo, khác biệt thì đây có thể trở thành nơi giúp tăng tỷ lệ chuyển đổi khách hàng. Do đó, điều bạn cần làm là khiến những khách ghé thăm website bị thu hút ở từng phần của trang web, trong đó có footer.
Lưu ý khi thiết kế Footer Website
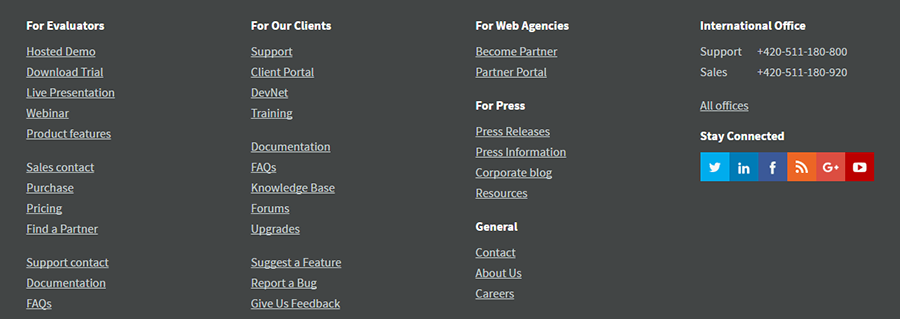
- Tổng hợp nội dung chính tại Footer Website cho khách hàng
Việc tổng hợp nội dung chính của Website tại phần footer là rất quan trọng đối với các website thương mại điện tử, website bán hàng, website kinh doanh bởi: vì một lý do nào đó, khi truy cập vào một trang web, nhiều người dùng không xem hết nội dung của trang chủ và kết quả là họ không thể tìm thấy thứ mình cần. Vì vậy, cần tóm tắt những nội dung quan trọng nhất ở phần footer. Điều này sẽ giúp khách hàng dễ dàng tìm thấy thông tin họ cần. Ngoài ra, các công ty có thể cung cấp danh sách các nguồn tham khảo khác nhau, cho phép người dùng tìm kiếm thêm thông tin hữu ích.

- Chèn thêm Logo ở Footer
Chân trang là một nơi tuyệt vời để củng cố bản sắc thương hiệu nên có thể thực hiện một số cách tiếp cận như chèn thêm logo của doanh nghiệp nhưng hãy trình bày nó theo cách khác với tiêu đề chẳng hạn như tăng kích thước phông chữ hoặc thêm hình ảnh. Ngoài ra, chung ta cũng có thể thêm đôi dòng mô tả về sứ mệnh doanh nghiệp hoặc các giá trị thương hiệu bên dưới logo.
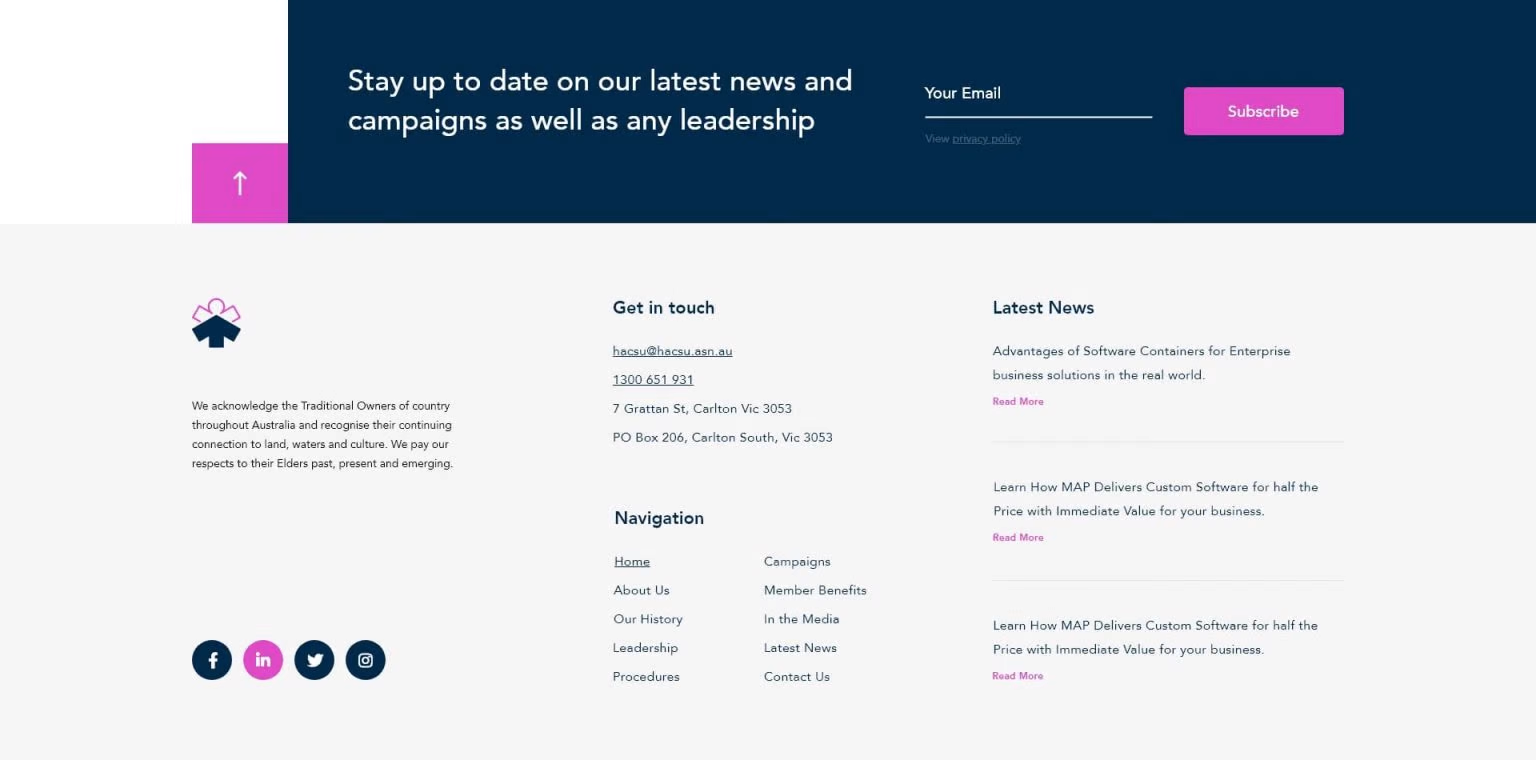
- Thiết kế Footer trang Web với sự tương phản
Sự tương phản luôn tạo ra những điểm nhấn ấn tượng, vì vậy hãy vận dụng nó vào thiết kế website đặc biệt là phần chân trang. Một chân trang nổi bật với thiết kế tương phản sẽ cho khách hàng những cảm nhận khác biệt trên website của bạn mà không ở đâu có được.
Để tạo sự tương phản cho footer web bạn nên đơn giản hóa hình ảnh, thay vào đó là sử dụng đồ họa và màu sắc nổi bật, không chỉ cho Footer mà còn cho cả các thành phần khác trên trang web. Điều này đòi hỏi đơn vị thiết kế web cho bạn phải là người thiết kế dày dạn kinh nghiệm, nếu không sẽ tạo tác dụng ngược đấy nhé.
- Thêm thông tin liên lạc
Để khách hàng tiềm năng có thể liên hệ với doanh nghiệp dễ dàng nhất thì ở Footer web cần chứa thông tin liên hệ như email doanh nghiệp, số điện thoại và địa chỉ gửi thư hoặc một liên kết đưa khách hàng đến contact form.

- Thiết kế Footer web không thể thiếu những Social Icon
Phương tiện truyền thông xã hội là nơi mà khách hàng tiềm năng có thể liên hệ với doanh nghiệp và hiện nay mạng xã hội đang phát triển rất mạnh kéo theo số lượng người dùng mạng xã hội nhiều vô kể, họ thường có thói quen chia sẻ thông tin hay sản phẩm họ thích lên mạng xã hội. Bởi vậy để quảng bá Website hiệu quả thì các icon mạng xã hội là yếu tố không thể thiếu.
Vị trí tốt nhất để đặt các Social Icon là dưới chân trang vì nếu đặt tại các vị trí như đầu trang hay giữa trang sẽ làm mất sự tập trung của khách hàng vào những sản phẩm dịch vụ mà doanh nghiệp cung cấp. Vì vậy Footer là một lựa chọn thích hợp đối với những icon mạng xã hội vừa không gây mất sự tập trung lại giúp website trở nên gọn gàng, đẹp mắt hơn.

- Thiết kế footer web cần thể hiện phong cách riêng của doanh nghiệp
Khi thiết kế Footer Website, ngoài những yếu tố trên, bạn cũng nên chú ý đến thiết kế mang phong cách, cá tính riêng, thể hiện được những thông điệp mà doanh nghiệp của bạn muốn truyền tải đến khách hàng. Thiết kế footer thể hiện phong cách cá tính của công ty cũng là một trong những cách sáng tạo độc đáo để thu hút khách hàng.
- Thiết kế chân trang web với những bức ảnh đẹp
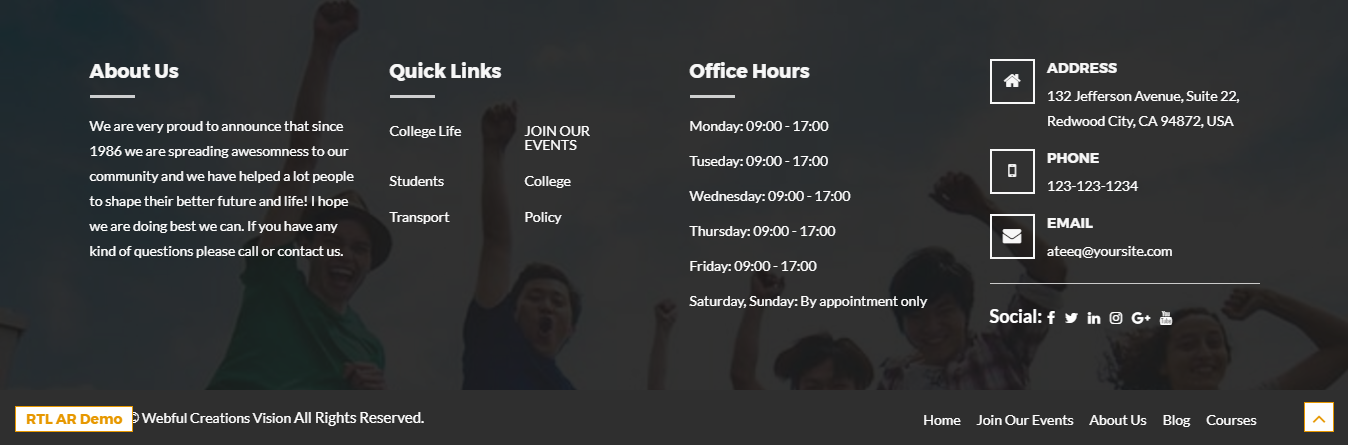
Con người thường ưa thích cái đẹp nên thiết kế những bức ảnh đẹp về doanh nghiệp, về hoạt động công ty ở phía chân trang là một ý tưởng tuyệt vời để quảng bá doanh nghiệp một cách chân thực nhất, mạng doanh nghiệp của bạn đến gần với khách hàng hơn, để khách hàng có cái nhìn thực tế về những gì công ty, doanh nghiệp của bạn đã và đang phát triển mạnh mẽ. Những bức ảnh thực tế về doanh nghiệp dưới chân trang cũng là một ý tưởng vô cùng sáng tạo để doanh nghiệp tiếp cận và gây ấn tượng với mỗi khách hàng.
Thiết kế Footer trang web đòi hỏi phải có một kế hoạch cẩn thận. Thực tế ít ai biết được thiết kế một Footer Website lại cầu kỳ đến vậy. Xin chào và hẹn gặp bạn trong bài viết tiếp theo. Nếu bạn có nhu cầu dịch vụ viết bài chuẩn SEO đăng web, hay muốn tìm đơn vị cung cấp dịch vụ SEO website uy tín, vui lòng liên hệ với chúng tôi nhé! Gọi ngay Hotline 094 456 1874 để được tư vấn thêm.