Cho dù bạn là một nhà phát triển web đầy tham vọng hay một doanh nhân thương mại điện tử, các trang web của bạn có thể chia sẻ một số yếu tố cần thiết. Ví dụ: mọi trang web cần có tiêu đề rõ ràng để giúp khách truy cập điều hướng giữa các trang khác nhau. Tuy nhiên, nếu bạn sử dụng trình tạo trang như Elementor để cắt mã, bạn có thể tự hỏi liệu vẫn có thể tạo tiêu đề thu nhỏ Elementor tinh vi nhưng thân thiện với người dùng hay không. May mắn thay, việc sử dụng tiêu đề Elementor có thể cung cấp cho người dùng một cách hợp lý để khám phá trang web của bạn. Với trình tạo trang phổ biến này, bạn có thể tạo nhiều tiêu đề khác nhau mà không biến mất khi người dùng cuộn xuống một trang web. Hôm nay hãy cùng MMe tìm hiểu về cách tạo tiêu đề thủ nhỏ với Elementor.
Tiêu đề thu nhỏ là gì?
Tiêu đề thu nhỏ (hay được biết đến là shrinking header) là tiêu đề giống hệt như tiêu đề mà bạn nhìn thấy khi một trang web xuất hiện nhưng nó sẽ nhỏ hơn một chút khi bạn bắt đầu cuộn. Để bắt đầu, có một tiêu đề hàng đầu tiêu chuẩn. Tiêu đề sẽ “thu nhỏ” khi người dùng cuộn xuống trang và bạn có thể điều chỉnh mức độ thu nhỏ và độ mờ của nó.
Mặc dù nó nhỏ hơn, nhưng tiêu đề vẫn ở đó khi bạn cuộn trang xuống. Có nhiều tùy chọn khác nhau, chẳng hạn như chôn hoàn toàn tiêu đề và chỉ để lộ nó khi người dùng cuộn lại. Điều này khác với một số cách tiếp cận khác, chẳng hạn như ẩn hoàn toàn tiêu đề khi người dùng cuộn xuống và chỉ hiển thị nó khi người dùng cuộn lên.
Ưu điểm của một tiêu đề thu nhỏ là gì?
Ưu điểm lớn nhất của việc thu nhỏ tiêu đề là chúng ta có nhiều không gian hơn cho nội dung chính của bài viết. Điều đó giúp giúp phần nội dung chính được nhấn mạnh vì không bị tiêu đề đầy đủ của trang web tạo nên sự cạnh tranh nhằm thu hút chú ý của khách truy cập.
Tuy nhiên, chúng ta vẫn có thể cấp cho người dùng quyền truy cập vào menu điều hướng đầy đủ của website, thực tế điều này sẽ không thể diễn ra nếu ẩn hoàn toàn tiêu đề khi người dùng cuộn xuống. Ở một mức độ nào đó, điều này cung cấp cho bạn thêm không gian cho nội dung của mình trong khi vẫn cho phép bạn hiển thị menu hoàn chỉnh của mình. Trên hết, hiệu ứng này rất đẹp mắt về mặt thẩm mỹ và thêm một chút trực quan cho những khách truy cập trang web.
Cách tạo một tiêu đề thu nhỏ với Elementor
- Chỉnh sửa template của tiêu đề trong Elementor
Đầu tiên, hãy sử dụng Elementor Theme Builder để chỉnh sửa mẫu cho tiêu đề.
Sau đó, trong bảng điều khiển WordPress của bạn, đi tới Templates → Theme Builder và nhấp vào Edit With Elementor cho header template của bạn.
- Thực hiện một số CSS Housekeeping cơ bản
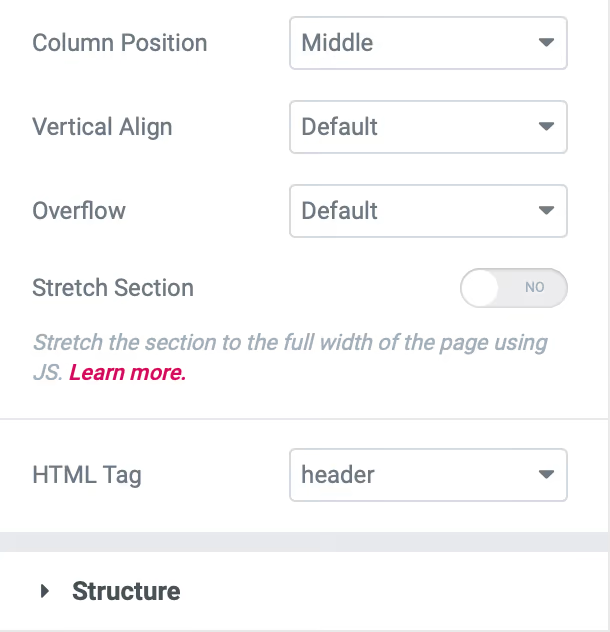
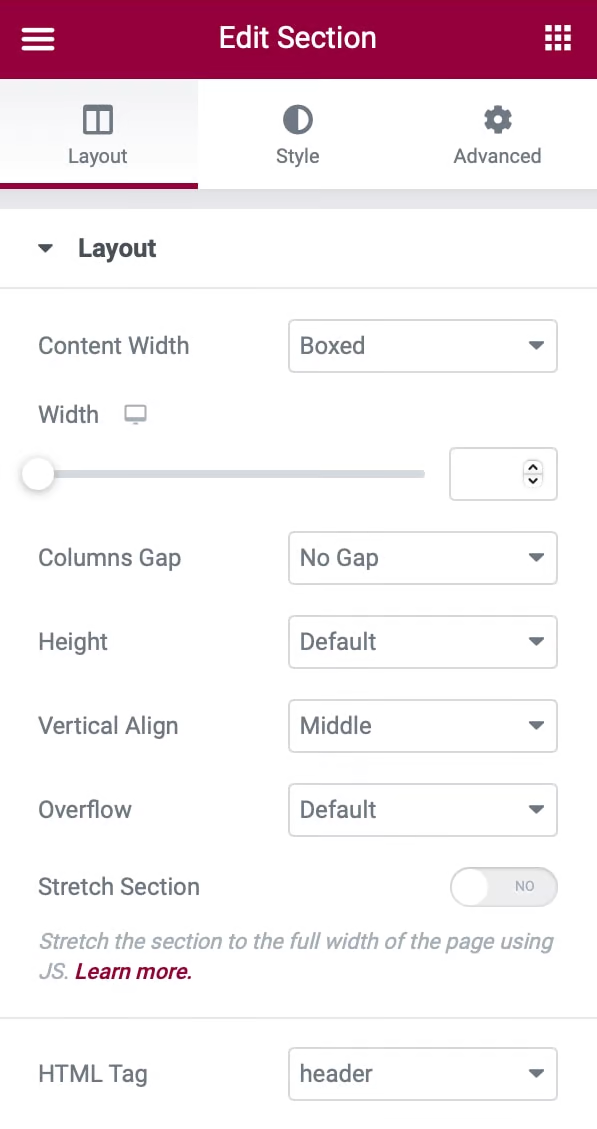
Chúng ta cần phải dọn dẹp tiêu đề của mình một chút trước khi áp dụng mã CSS mà ta muốn sử dụng trong các phần tiếp theo. Bước đầu tiên là mở cài đặt cho phần có chứa tiêu đề. Sau đó trong tab Layout, hãy đặt menu thả xuống HTML Tag bằng với tiêu đề.

Cũng trong tab Layout , hãy đảm bảo không có cài đặt Minimum Height (chiều cao tối thiểu), cần đổi Vertical Align (căn chỉnh dọc) thành Middle (giữa), sau đó đặt Columns Gap thành No Gap để tránh khoảng đệm không cần thiết.

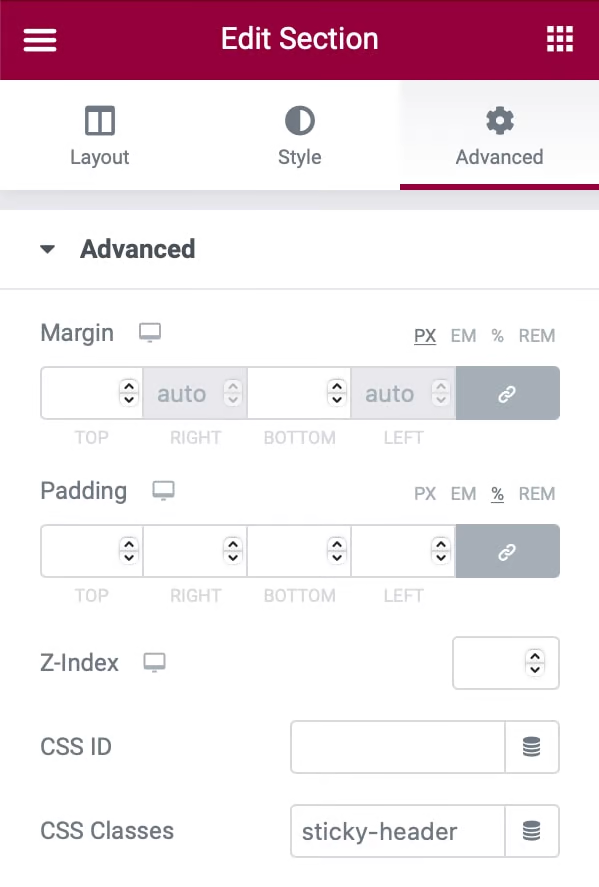
Sau đó, chuyển đến Advance tab và đặt CSS Classes của phần tiêu đề bằng với tiêu đề cố định.

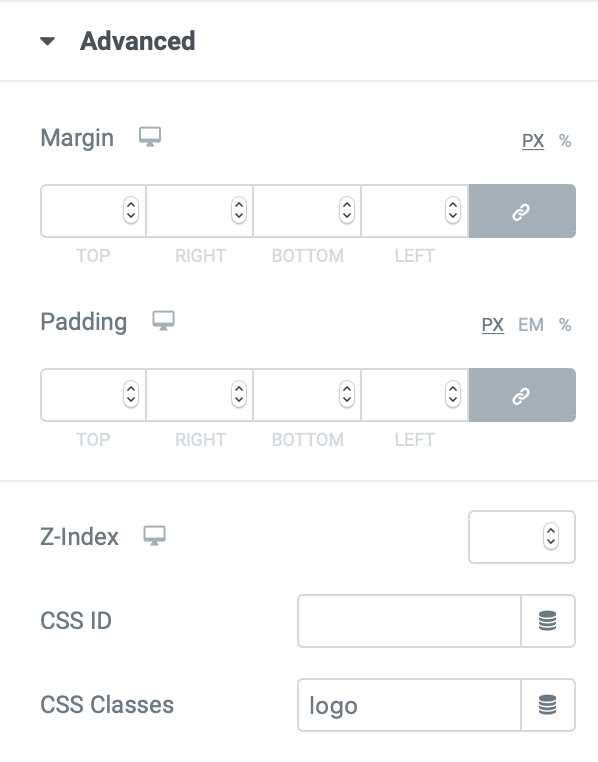
Cuối cùng, mở tiện ích hình ảnh có chứa logo của bạn và chuyển đến Advance tab, sau đó trong CSS Classes hãy nhấp vào chữ Logo.

- Thiết lập hiệu ứng chuyển động để tạo thanh tiêu đề
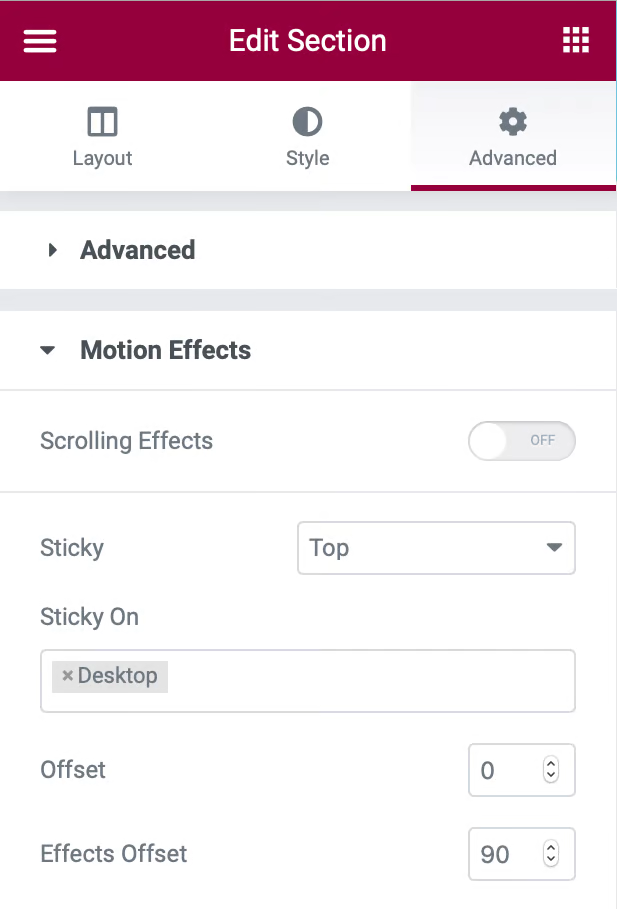
Để đảm bảo tiêu đề của bạn luôn ở trên cùng khi người dùng bắt đầu cuộn, bạn có thể sử dụng tính năng Motion Effects của Elementor. Mở cài đặt cho phần chứa tiêu đề của bạn và chuyển đến Advance tab để mở cài đặt Motion Effects:

- Chuyển đến phần Chỉnh sửa (Toàn bộ phần tiêu đề), chọn Nâng cao> Hiệu ứng chuyển động từ menu thả xuống.
- Chọn “dính lên đầu” trong hiệu ứng chuyển động, sau đó chọn “ thiết bị ” nơi bạn muốn tiêu đề dính xuất hiện. Đảm bảo rằng hộp Sticky On chỉ bao gồm Desktop.
- Đặt Effects Offset bằng 90 (với chiều cao của tiêu đề của bạn).
- Thêm Custom CSS
Nếu đang sử dụng Elementor 2.9 trở lên, bạn có thể thêm CSS này thông qua quy tắc Global Style :
- Nhấp vào biểu tượng hamburger menu ở góc trên bên trái của giao diện Elementor
- Chọn Theme Style trong phần Global Style
- Chọn CSS tùy chỉnh (khi giao diện Theme Style đã mở – nó sẽ có màu xanh lam thay vì màu đỏ Elementor “bình thường”)
- Chọn Custom CSS
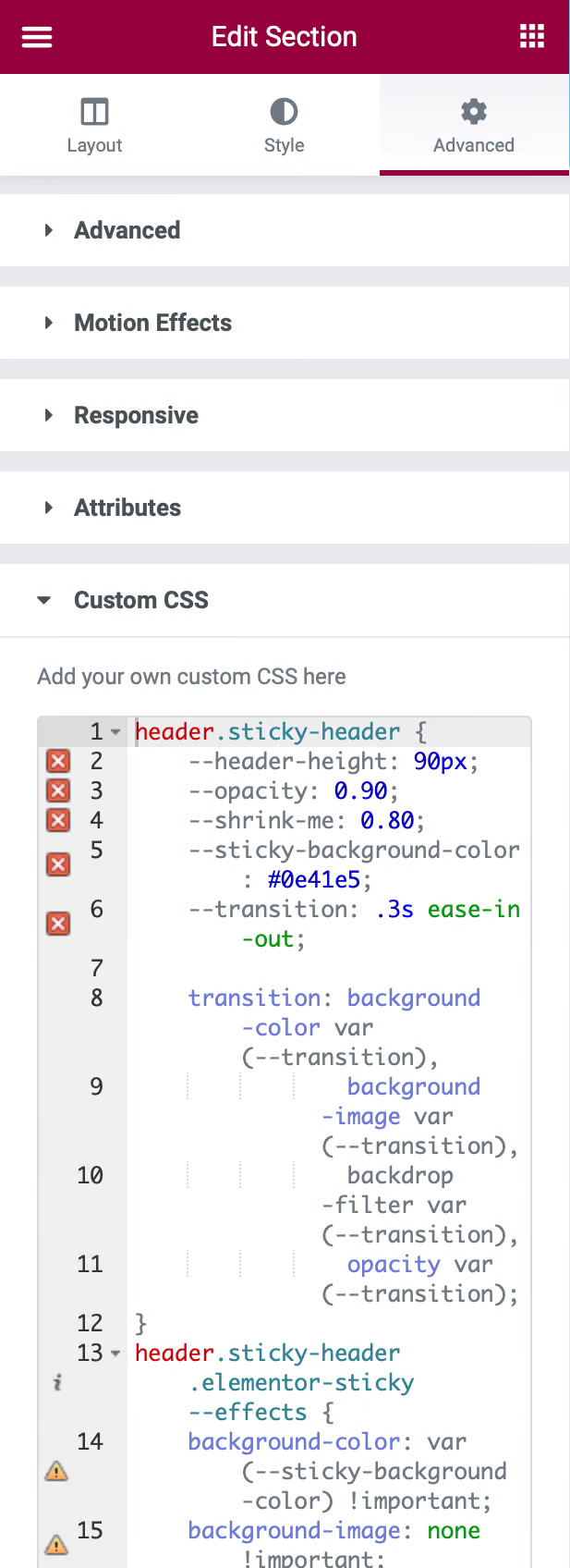
Nếu chưa sử dụng Elementor 2.9, bạn có thể mở cài đặt cho phần tiêu đề và chuyển đến Advanced→ Custom CSS.

- Tùy chỉnh CSS
Mặc dù chúng ta có thể chỉnh sửa CSS trực tiếp trong giao diện Elementor nhưng bạn vẫn nên sử dụng trình chỉnh sửa mã thích hợp như Visual Studio Code hoặc Atom . Cả hai trình chỉnh sửa này đều miễn phí và hoạt động được trên Windows, macOS và Linux.
Thuộc tính tùy chỉnh CSS thường là công cụ thường được lựa chọn (hoặc Biến CSS). Các điều khiển này cho phép bạn điều chỉnh hiệu ứng tiêu đề giảm dần. Nếu bạn thực hiện một thay đổi đối với thuộc tính tùy chỉnh, toàn bộ mã CSS sẽ được cập nhật để phản ánh thay đổi đó.
Có tổng cộng năm yếu tố mà bạn có thể điều chỉnh, thậm chí không cần phải thay đổi chúng nếu bạn không muốn – chỉ cần giữ nguyên chúng nếu bạn thích cách chúng hoạt động!
Dưới đây là năm biến CSS, với các giá trị mặc định cho mỗi biến được hiển thị bằng màu đỏ.
Màu nền cố định là # 0e41e5 và chiều cao tiêu đề là 90px. Các tùy chọn tạo kiểu khác bao gồm: độ mờ 0,90, thu nhỏ 0,80, độ mờ 0,90 và chuyển tiếp dễ dàng trong 300ms.
Thuộc tính tùy chỉnh là các phần tử xuất hiện sau dấu gạch ngang kép “-” trong mã ex amp le của chúng tôi và bạn có thể tìm thấy chúng được liệt kê ở đầu mã sample của chúng tôi. Tất cả những gì được yêu cầu là điều chỉnh giá trị xuất hiện sau dấu hai chấm và trước dấu chấm phẩy trong câu. Đối với example, nếu bạn muốn tăng chiều cao của tiêu đề lên 100px, đây là cách nó trông như thế nào trước và sau khi thay đổi chiều cao:
Trước đây, chiều cao tiêu đề là 90 pixel; sau đó, chiều cao tiêu đề là 100 pixel. Sử dụng Elementor, bạn có thể thiết kế menu tiêu đề cố định theo nhiều cách khác nhau. Bạn không chỉ có thể tạo một tiêu đề dính Elementor miễn phí mà còn có thể cá nhân hóa tiêu đề bằng cách thêm CSS tùy chỉnh vào nó. Có thể nhận được hướng dẫn chi tiết về cách tạo tiêu đề Elementor dính giảm dần bằng cách sử dụng Elementor và chỉnh sửa CSS của bạn với hướng dẫn từng bước này.
Elementor bao gồm nhiều mẫu tiêu đề khác nhau; mỗi thứ đều khác biệt và trang nhã và hỗ trợ người xem điều hướng trang web của bạn. Với Elementor, bạn có toàn quyền kiểm soát kiểu tiêu đề trang web của mình. Đối với example, bạn có thể đặt biểu trưng của trang ở giữa trang và menu chính bên dưới nó. Bạn có thể thêm tiêu đề phía trên tiêu đề chính để hiển thị số điện thoại, liên kết mạng xã hội và thông tin khác.
Đây chỉ là một vài examples trong số rất nhiều tùy chọn thiết kế tiêu đề có sẵn cho người dùng Elementor.
Bao gồm một tiêu đề cố định trên trang web của bạn có thể giúp khách truy cập dễ dàng xem qua trang web của bạn và tăng số nhấp chuột vào tất cả các khu vực trên trang web của bạn. Xin chào và hẹn gặp bạn trong bài viết tiếp theo. Nếu bạn có nhu cầu dịch vụ viết bài chuẩn SEO đăng web, hay muốn tìm đơn vị cung cấp dịch vụ SEO website uy tín, vui lòng liên hệ với chúng tôi nhé! Gọi ngay Hotline 094 456 1874 để được tư vấn thêm.