Đối với các website hiện nay, Mega menu đóng vai trò quan trọng như một phần không thể thiếu. Đa số các trang web bây giờ đều có thiết kế một mega menu để trông bắt mắt hơn, hơn nữa cũng sẽ giúp khách hàng có thể dễ dàng tìm kiếm được các thông tin nhanh chóng. Vậy thực chất Mega menu là gì? Cách thêm mega menu vào wordpress? Để trả lời những thắc mắc đó, hãy cùng MME tìm hiểu thông qua bài viết dưới đây nha.
Mega Menu là gì?
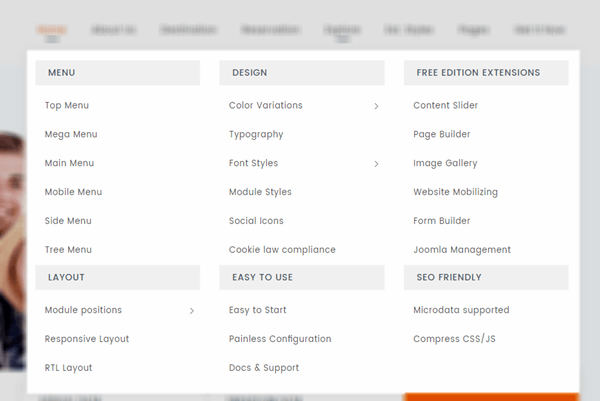
Mega menu được biết đến là một dạng tổng hợp các danh mục, nhằm giúp thể hiện các sự lựa chọn đều có thể xuất hiện cùng lúc dưới dạng dọc hoặc ngang. Bên dưới của menu lớn sẽ chia ra thêm một số menu con được tách ra thành các đầu mục nhỏ hơn. Để hiểu rõ hơn về mega menu, mọi người có thể truy cập vào xem các trang web.
Đối với menu dạng bảng sẽ được tích hợp thành 3 dạng điển hình sau:
- Dạng menu được ghép từ menu ngang tuỳ chỉnh, trong phần “ Danh mục sản phẩm” sẽ được ghép vào phần của menu ngang , bảng liệt kê cấp 1 trở xuống và bảng menu sẽ hiện ra.
- Menu trái sản phẩm
- Menu ngang sản phẩm

Tại sao cần tạo Mega Menu trên WordPress?
Đối với những website có nhiều nội dung thì đặc biệt lại cần mega menu hơn cả. Nó sẽ giúp website wordpress của bạn hiển thị nhiều mục hơn trên cùng một menu mà không khiến cho người dùng cảm thấy rối mắt khi sử dụng.
Một số website phổ biến như:Elemento , Buzzfeed, Reuters sử dụng menu lớn để hiển thị các menu điều hướng , giúp tăng tính tương tác với người dùng khi khách hàng truy cập vào website của họ.
Mặc dùng những menu điều hướng mặc định dành cho wordpress cho phép bạn tạo 1 menu thả xuống, thậm chí bạn còn có thể thêm icon vào trên tên menu. Tuy nhiên, đôi khi bạn vẫn phải cần một menu có khoảng rộng lớn hơn để có thể chứa được nhiều thông tin hơn.
Hướng dẫn cách tạo Mega Menu trên WordPress
STEP 1: Thiết lập menu WordPress của bạn
Để bắt đầu, bạn cần thiết lập menu cơ bản của mình bằng cách sử dụng cài đặt menu WordPress thông thường. Để truy cập các cài đặt này, hãy chuyển đến Giao diện → Menu.
Nếu bạn chưa tạo menu cho trang web của mình, bạn sẽ muốn đảm bảo rằng mình đã thiết lập cấu trúc menu. Trong bước tiếp theo, bạn sẽ có thể biến một hoặc nhiều mục menu cấp cao nhất thành menu lớn khi người dùng di chuột qua nó:
Ví dụ: bạn có thể thấy rằng có một mục menu cho “Mua sắm”. Trong bước tiếp theo, bạn có thể thực hiện để menu lớn mở rộng khi người dùng di chuột qua mục menu Cửa hàng. Khi bạn hài lòng với cấu trúc menu (hoặc nếu bạn đã thiết lập cấu trúc menu của mình), bạn có thể chuyển sang bước tiếp theo.
STEP 2: Bật JetMenu và Đặt mục Mega Menu
Tiếp theo, sử dụng nút chuyển đổi trong Cài đặt Vị trí JetMenu để Bật JetMenu cho vị trí hiện tại trong cài đặt Trình đơn chính.
Sau khi bật JetMenu, bạn có thể di chuột qua mục menu mà bạn muốn kích hoạt menu lớn của mình và nhấp vào nút JetMenu: Nhấp vào nút JetMenu để mở một cửa sổ mới bật lên.
Khi cửa sổ bật lên, hãy đảm bảo nút bật tắt menu con Mega đã bật và lưu các thay đổi của bạn:
Đó là cài đặt duy nhất mà bạn phải định cấu hình, nhưng có những cài đặt tùy chọn khác mà bạn có thể muốn xem xét. Các cài đặt khác này sẽ cho phép bạn:
- Thay đổi vị trí menu lớn liên quan đến mục menu.
- Đặt chiều rộng menu lớn tùy chỉnh.
- Thêm biểu tượng hoặc huy hiệu.
- Đặt đệm tùy chỉnh cho mục menu.
Nếu bạn không chắc chắn về cách một cài đặt nhất định sẽ ảnh hưởng đến menu lớn của bạn như thế nào, bạn luôn có thể quay lại các cài đặt này.
STEP 3: Thiết kê Mega Menu trong Website của bạn
Tiếp theo, nhấp vào nút Edit Mega Menu Item Item để khởi chạy giao diện Elementor. Giao diện sẽ mở trong một cửa sổ bật lên, nhưng đó là giao diện Elementor thông thường khác với giao diện đó.
Tiếp theo, nhấp vào nút Edit Mega Menu Item Item để khởi chạy giao diện Elementor. Giao diện sẽ mở trong một cửa sổ bật lên, nhưng đó là giao diện Elementor thông thường khác với giao diện đó.
Bây giờ, bạn có thể tạo thiết kế cho Menu mega. Đây là nội dung sẽ xuất hiện bên dưới mục menu khi người dùng di chuột qua nó.Bạn tạo ra thiết kế này như thế nào là hoàn toàn tùy thuộc vào bạn. Nếu bạn không biết bắt đầu từ đâu, bạn có thể bắt đầu bằng cách tạo một phần với bố cục hai hoặc ba cột.
Bạn phải chắc chắn rằng bạn sẽ lưu thiết kế của bạn khi bạn hoàn thành. Bạn có thể đóng cửa sổ bật lên bằng cách nhấp vào “X” ở góc trên bên phải (biểu tượng có thể khó nhìn thấy, nhưng nó sẽ ở đó).
STEP 4: Tạo mẫu tiêu đề của bạn bằng trình tạo chủ đề Elementor
Tại thời điểm này, bạn gần như đã hoàn thành. Bước cuối cùng là tạo một mẫu tiêu đề bằng cách sử dụng Trình tạo chủ đề Elementor để bạn có thể kích hoạt chính xác menu lớn của mình.
Để làm điều đó, hãy đi tới Templates → Theme Builder chủ đề để mở Elementor Theme Builder chủ đề Elementor. Bạn có thể chọn từ một trong các mẫu tiêu đề được tạo sẵn hoặc tự thiết kế từ đầu.
Tuy nhiên, thay vì sử dụng tiện ích Elementor Nav Menu được tích hợp sẵn như bình thường, bạn cần thêm tiện ích JetMenu’s Mega Menu (hoặc tiện ích Vertical Mega Menu nếu bạn muốn đặt nó theo chiều dọc thay vì chiều ngang). Bạn sẽ thấy các phần tử này trong phần GetElements của thanh bên Elementor hoặc bạn có thể tìm kiếm chúng theo tên.
TỔNG KẾT
Việc thêm mega menu vào website thực sử là một ý tưởng tuyệt vời để có thể mang đến cho người dùng những trải nghiệm tốt nhất, thậm chí nhờ vậy mà còn có thể biến chuyển từ người truy cập website thành khách hàng mua sắm thân thuộc. Hy vọng rằng với bài viết này đã giúp bạn hiểu được Mega Menu là gì cũng như cách để thêm mega menu vào website wordpress. Xin chào và hẹn gặp bạn trong bài viết tiếp theo. Nếu bạn có nhu cầu dịch vụ viết bài chuẩn SEO đăng web, hay muốn tìm đơn vị cung cấp dịch vụ SEO website uy tín, vui lòng liên hệ 094 456 1874 để được tư vấn thêm.