Hero image là một lựa chọn thiết kế web phổ biến vì nhiều mục đích chính đáng khác nhau. Khi nhấp vào trang web, nếu khách truy cập nhìn thấy những bức ảnh hấp dẫn sẽ khiến họ bị thu hút. Bên cạnh đó, Hero image phù hợp cũng có thể truyền tải trực tiếp các dịch vụ, sản phẩm và phong cách thương hiệu trước khi người xem đọc văn bản. Trong bài viết này, hãy cùng MMe tìm hiểu về cách thiết kế Hero image thật ấn tượng.
Hero image là gì?
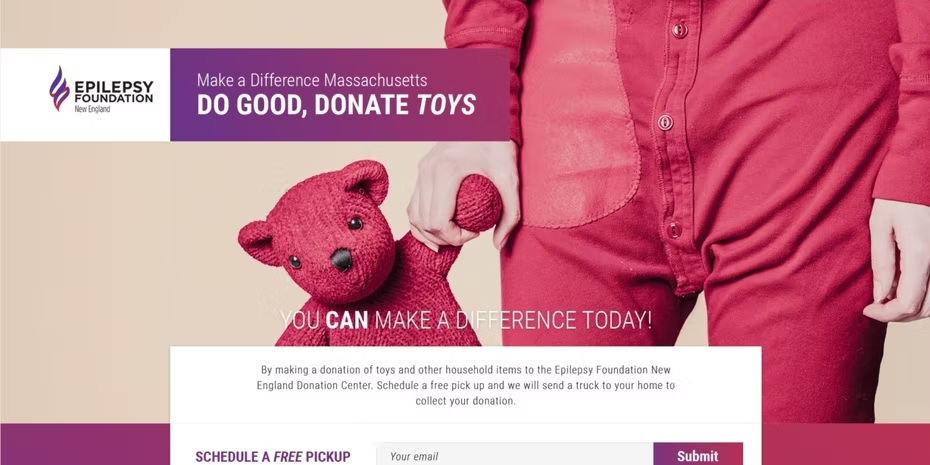
Hero image là một hình ảnh biểu ngữ lớn được đặt ở đầu trang web. Hero image có nhiệm vụ là truyền đạt thông tin quan trọng về một trang web cho khách truy cập ngay khi họ truy cập vào trang đó. Cũng có thể hiểu Hero image là một kiểu phong cách thiết kế ảnh to, chiếm phần lớn diện tích ứng dụng, website.

Đề tạo nên ấn tượng tốt ban đầu, Hero image thường có một hoặc nhiều đặc điểm sau:
- Một bức ảnh chất lượng cao
- Một video hấp dẫn
- Thanh trượt hình ảnh hoặc băng chuyền phương tiện
- Hình minh họa động hoặc tĩnh
- Tiêu đề và mô tả bên cạnh hoặc phía trước nội dung trực quan
Về kiểu dáng, các chi tiết thiết kế phổ biến mà Hero image thường có là:
- Hình ảnh nền hoặc video có lớp phủ nền
- Định vị Fixed hoặc Sticky
- Di chuột có tác dụng thay đổi độ trong suốt hoặc lớp phủ
- Các yếu tố tương phản giúp phân biệt hình ảnh với tiêu đề phía trên nó hoặc với nội dung tiếp theo
Làm thế nào để thiết kế một Hero image ấn tượng?
- Sử dụng hình ảnh chất lượng cao và có liên quan
Hero image sẽ tạo ấn tượng đầu tiên về trang web của bạn trong tâm trí khách truy cập, vì vậy bạn cần đảm bảo sử dụng hình ảnh chất lượng cao có thể góp phần xây dựng lòng tin của khách truy cập. Tuy nhiên, vì hình ảnh có độ phân giải cao có thể khiến thời gian tải lâu hơn, bạn cần tối ưu hóa nó cho trang web của mình để đảm bảo cả chất lượng và trải nghiệm hiệu quả.

Hơn nữa, Hero image phải phù hợp với giá trị thương hiệu của bạn. Hãy dành thời gian tự hỏi bản thân những câu hỏi như: Bạn đang muốn truyền tải thông điệp gì? Làm thế nào để hình ảnh của bạn kết nối với USP/ESP của bạn? Hình ảnh có bối cảnh hóa nội dung của trang web không?
- Làm cho Hero image phù hợp với nội dung
Hãy tạo một trải nghiệm liền mạch cho khách truy cập khi thiết kế website bằng cách tuân theo các nguyên tắc thiết kế tương tự về ngôn ngữ thiết kế và mức độ phù hợp. Nếu khách truy cập thấy Hero image được thiết kế theo cách có nhiều khoảng trắng và cách tiếp cận tối thiểu, những phần còn lại của trang web được nhóm lại với nhau và đầy hoạt ảnh, thì họ sẽ bối rối về nội dung trang web. Do đó, điều quan trọng là tạo ra cảm giác tổng thể cho trang web của bạn.

- Kiểm tra và tối ưu hóa Hero image
Hãy xem xét thử nghiệm A/B cho Hero image của bạn nếu bạn muốn biết hình ảnh nào sẽ hoạt động tối ưu cho hơn. Một trong những lý do quan trọng nhất mà chúng ta cần tiến hành thử nghiệm A/B là nó sẽ giúp bạn tối ưu hóa tỷ lệ chuyển đổi và kiếm được nhiều lợi nhuận hơn bằng cách hiểu hình ảnh nào tạo ra nhiều lượt click hoặc lượt xem hơn. Sau khi nhận được kết quả của bài kiểm tra, bạn có thể quyết định hình ảnh nào phù hợp nhất với trang web của mình và cố gắng tối ưu hóa nó.
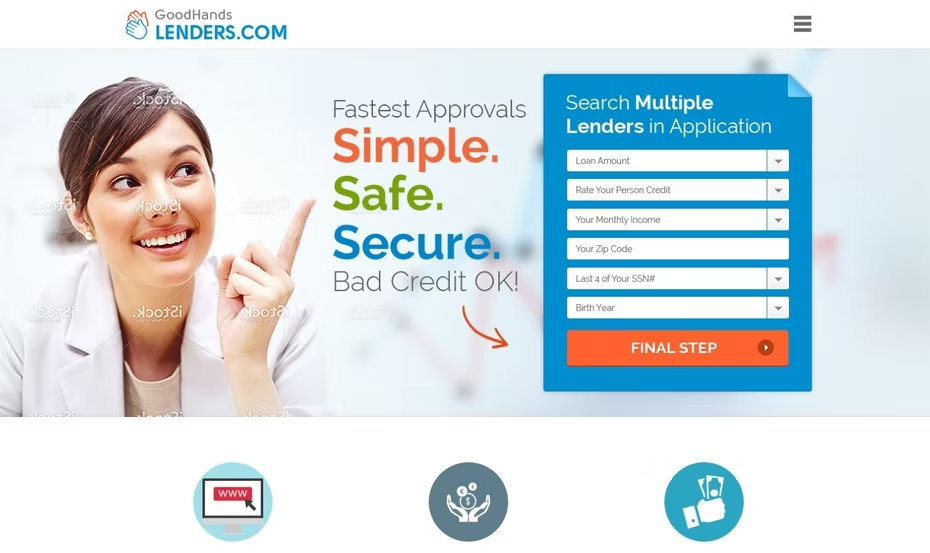
- Sử dụng các CTA nổi bật
CTA (call to action…) là một mẩu text, thường được gắn ở trên cùng hoặc ở gần nút bấm, thôi thúc người dùng làm một hành động nào đó. Hero image của bạn chào mừng người dùng đến với website và cùng họ đi trên hành trình trải nghiệm, nhưng hành trình này không chỉ kết thúc ở đó. Hero image của bạn nên khiến người dùng tiến hành bước tiếp theo và cách để làm được điều đó thì bạn cần tạo ra CTA thật nổi bật.

- Chọn công cụ thiết kế phù hợp
Để tạo ra một Hero image chuyển đổi cao? Bạn cần chọn đúng công cụ thiết kế để giúp bạn hoàn thành công việc dễ dàng và nhanh chóng hơn. Sử dụng một công cụ thiết kế như Mockplus sẽ cung cấp cho bạn rất nhiều thành phần tích hợp sẵn, giúp nâng cao hiệu quả công việc của bạn. Đây cũng là một công cụ thiết kế dễ sử dụng, chỉ với một thao tác kéo và thả đơn giản, bạn có thể có một Hero image với độ trung thực cao. Hơn thế nữa, nó có thể giúp thiết kế của bạn được xem trước và thử nghiệm ở giai đoạn đầu, giúp tìm ra và giải quyết các vấn đề về khả năng sử dụng có thể phát sinh.
- Thêm một số tương tác vào thiết kế
Sử dụng Hero image có thể giúp truyền đạt giá trị thương hiệu của bạn một cách hiệu quả và làm cho khách truy cập cảm thấy được kết nối hơn, do đó có thể tạo ra phản ứng tích của họ với trang web. Từ đó, số lượng người tham gia sẽ tăng lên. Nếu bạn muốn cải thiện việc cung cấp Hero image, bạn có thể sử dụng một số yếu tố thiết kế thiết yếu như parallax scrolling, image slider và mouseover effects.
- Thiết kế Hero image phù hợp cho thương hiệu của bạn
Hãy bắt đầu thiết kế hero image của bạn bằng cách tham khảo bộ nhận diện thương hiệu của mình. Vì sao bạn chọn những màu sắc này, hình khối này, và nói chung là phong cách thẩm mỹ bạn chọn ban đầu? Hãy nhìn vào những lựa chọn thiết kế để lấy cảm hứng thực hiện hero image. Khi bạn làm việc với bộ nhận diện thương hiệu để đưa ra phương hướng đúng cho hero image của mình, hãy tham khảo cả nghiên cứu thị trường nữa.
Thiết kế Hero image là một trọng những quyết định quan trọng ảnh hưởng đến quá trình thiết kế web của bạn. Người tạo web thường coi phần Hero image của trang web như là “hành động mở đầu” của giao diện website, về cơ bản là nó như một lời chào mừng. Xu hướng trang web liên tục phát triển, bổ sung các tính năng mới nhưng điều quan trọng là chúng ta phải luôn đặt Hero image ở vị trí hàng đầu để đảm bảo rằng nó phát huy được hết tiềm năng trong việc giới thiệu trang web của bạn với công chúng. Xin chào và hẹn gặp bạn trong bài viết tiếp theo. Nếu bạn có nhu cầu dịch vụ viết bài chuẩn SEO đăng web, hay muốn tìm đơn vị cung cấp dịch vụ SEO website uy tín, vui lòng liên hệ với chúng tôi nhé! Gọi ngay Hotline 094 456 1874 để được tư vấn thêm.