Elementor là một công cụ đang rất hot hiện này khi nói về thiết kế website mà không động tay vào code. Nó là một page builder trực quan theo kiểu rê thả. Nghĩa là bạn có thể thiết kế một trang web phức tạp chỉ bằng kéo thả các phần tử đã được thiết kế sắn.
Công cụ hỗ trợ thiết kế trực quan. Bạn sẽ thiết kế trang web trong giao diện giống như độc giả nhìn thấy.Elementor làm việc với hầu hết các theme WordPress. Đó là những tổng quan về Elementor, bây giờ hãy cùng MME tìm hiểu cách để thiết một landing page với Elementor.

CÁCH SỬ DỤNG ELEMENTOR
Trước tiên, bạn cần cài đặt và kích hoạt phiên bản miễn phí của plugin. Bạn có thể truy cập trang chủ của plugin để tải xuống tệp ZIP và tải nó lên trang web của bạn.
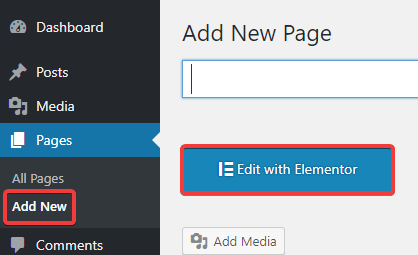
Một cách dễ dàng hơn là tìm plugin trực tiếp trong cài đặt plugin trên trang web của bạn. Sau đó cài đặt và kích hoạt như bình thường. Khi plugin được kích hoạt, hãy tạo một trang mới. Trong giao diện chỉnh sửa trang mới, trước tiên bạn phải chọn một mẫu.
Có hai cách để bắt đầu :
Full-width template: Tạo trang đích có chiều rộng đầy đủ, nhưng vẫn giữ lại đầu trang và chân trang của trang web
Blank canvas: Tạo trang đích từ đầu. Đây là trang trắng thực tế.
Trên trang đích, chúng tôi sẽ hướng dẫn bạn qua bài viết này, hãy chọn một mẫu có chiều rộng đầy đủ. Sau đó chọn mẫu phong cách này. Nhập tên trang mới. Nhấp vào nút Lưu bản nháp. Sau đó nhấp vào nút Edit in Elementor để mở giao diện thiết kế Elementor.
Giao diện thì bao gồm hai phần:
Sidebar: bên trái, hãy thêm một mục vào thanh bên phải. Đây cũng là nơi để chỉnh sửa phần tử đã chọn ở bên phải.
Visual Preview: Thiết kế của bạn sẽ được lưu tại đây. Giao diện người dùng đó chính xác là những gì người dùng cuối nhìn thấy. Để bắt đầu với Elementor, có thể bạn sẽ sử dụng mẫu dựng sẵn để giảm thời gian phát triển trang đích. Nhấp vào nút Thư mục ở cuối trang và chọn Thư viện Mẫu. Ngoài các mẫu chỉ có trong phiên bản Pro, nhiều mẫu miễn phí cũng có sẵn
Để tạo trang đích bằng Elementor, hãy kéo và thả các phần tử bắt buộc từ thanh bên. Sau đó điều chỉnh Elementor một lần nữa.
Bây giờ bạn có ba tab trong thanh bên.
Content: Ở đây chúng tôi thay đổi nội dung của phần tử
Style: Thay đổi màu sắc và kiểu chữ tại đây
Advanced: Tại đây bạn sẽ thực hiện các thay đổi nâng cao như đường viền và phần đệm. Thay đổi lề và khoảng cách giúp điều chỉnh vị trí của các phần tử. được rồi. Bây giờ chúng ta hãy bắt đầu tạo một trang đích đơn giản như hình trên.
TẠO LANDING PAGE VỚI ELEMENTOR

Như bạn có thể thấy, trang đích bao gồm bốn khối.
Header, phần tính năng, phần thông tin tác giả, phần đăng ký khóa học để thu thập email. Trước tiên, bạn cần tạo một phần tiêu đề và nhấp vào nút Thêm Phần mới.
Tiếp theo, bạn cần chọn cấu trúc cột. Chọn cấu trúc hai cột. Để thêm hình ảnh vào cột bên phải, chỉ cần kéo phần tử hình ảnh. Sau đó nhấp vào hình ảnh trong thanh bên để tải xuống và chèn hình ảnh bạn muốn. Trong cột bên trái, hãy kéo lần lượt ba phần tử của Tiêu đề, Trình soạn thảo văn bản và Nút. Hãy thoải mái thay đổi nội dung và vị trí. Đừng quên thay đổi đường viền và phần đệm để thay đổi vị trí của các phần tử trên tab Nâng cao.
Phần tính năng của sản phẩm. Nó cũng tạo ra cấu trúc cột đầu tiên. Sau đó kéo phần tử hộp biểu tượng. Nếu bạn muốn sử dụng hình ảnh tùy chỉnh thay vì biểu tượng, bạn cũng có thể chọn trường Hình ảnh.
Phần thông tin tác giả. Nó cũng tạo ra một cấu trúc hai cột. Kéo ảnh sang cột bên trái. Cột bên phải sử dụng một tiêu đề và một trình soạn thảo văn bản. Khu vực đăng ký. Cột bên trái sử dụng bộ đếm. Phiên bản miễn phí không có mục này. Bạn có thể sử dụng plugin truy cập. Thêm biểu mẫu tóm tắt email vào cột bên phải. Giống như phiên bản miễn phí, yếu tố này không tồn tại.
Thiết kế một biểu mẫu email hàng loạt với SendPulse. Sau đó lấy mã HTML. Sau đó, kéo phần tử HTML và dán mã. Hình thức không xuất hiện trên mặt thiết kế. Tuy nhiên, khi bạn chuyển sang dạng xem giao diện người dùng, biểu mẫu sẽ hiển thị bình thường.
TÔNG QUAN
MME đã chỉ ra cách tạo một trang đích đơn giản bằng cách sử dụng Elementor miễn phí. MME hy vọng bạn thích bài viết này. Nếu có bất kỳ câu hỏi nào khác, hãy bình luận bên dưới. MME sẽ liên hệ lại với bạn trong thời gian sớm nhất. Xin chào và hẹn gặp bạn trong bài viết tiếp theo. Nếu bạn có nhu cầu dịch vụ viết bài chuẩn SEO đăng web, hay muốn tìm đơn vị cung cấp dịch vụ SEO website uy tín, vui lòng liên hệ với chúng tôi nhé! Gọi ngay Hotline 094 456 1874 để được tư vấn thêm.